Adobe Spark Site
New Project Workflow
CHALLENGE
The goal of this project was to help small business owners and students quickly and easily create a custom template for their website.
MY ROLE
Designer, Product Owner, Researcher
PROCESS

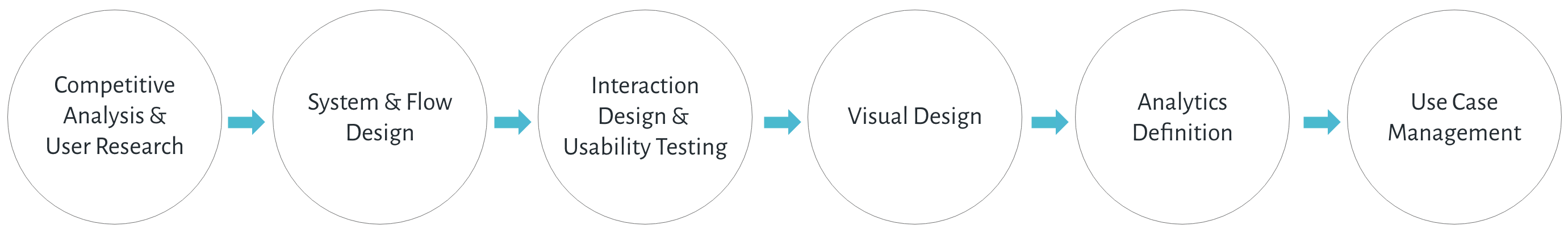
Understanding the Landscape
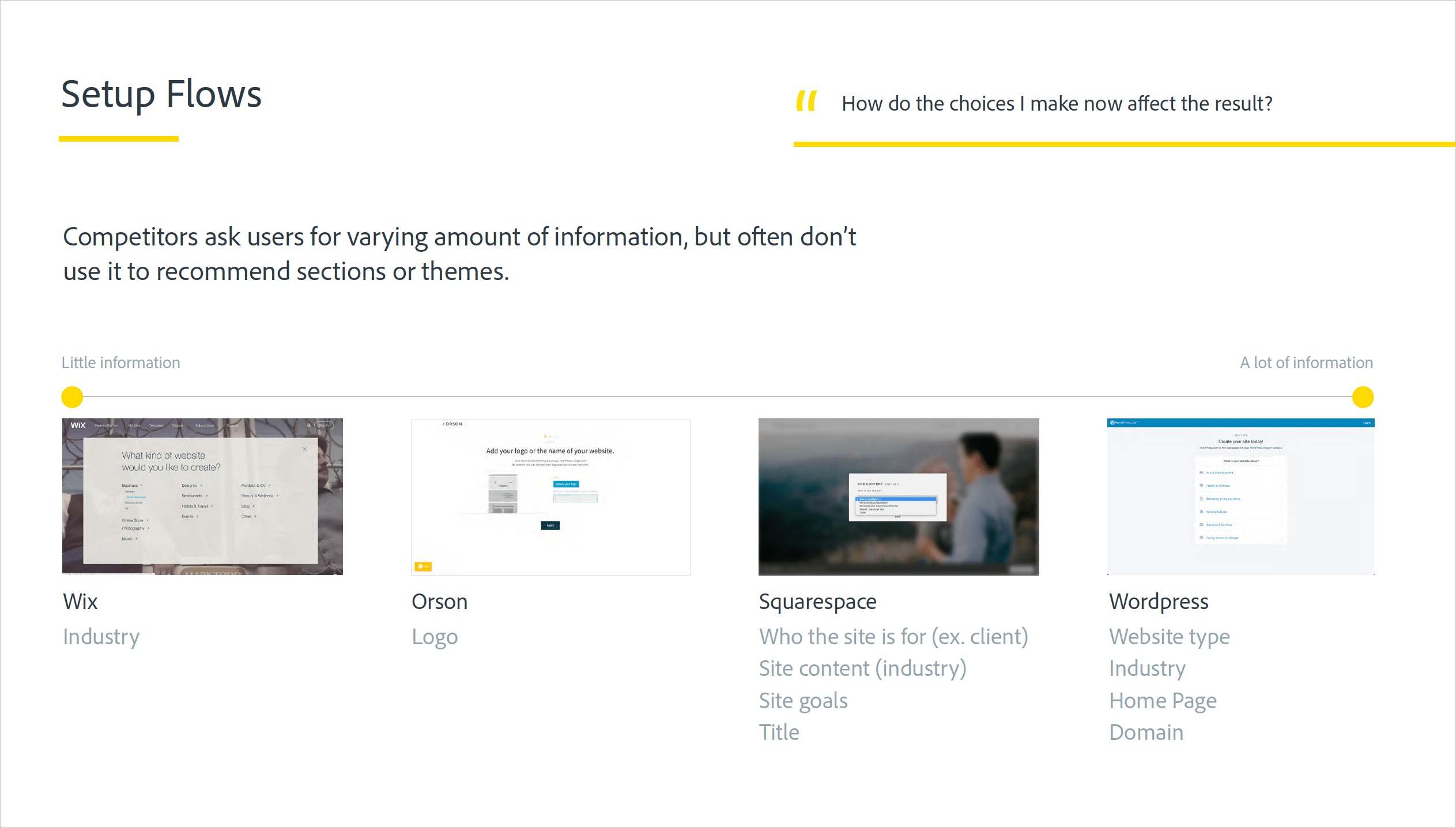
Competitive Analysis & User Research
There are many website design tools on the market, so I began by looking at existing tools to identify common features, patterns, and opportunities to innovate. I selected a range of established competitors and up-and-coming startups to have a better understanding of where the industry was going.
At the same time we were conducting user research to better understand our customers, so I added additional questions to our script to better about their experience setting up their websites using our competitors’ tools.
Design Principles
Based on my findings from the competitive analysis and user research, I defined three key principles:
1. Quick & Personalized
Keep the flow as quick as possible, but help the customer create a template tailored to their specific needs.
2. Questions that bring value
Any information we get from the user should be used to make their experience better.
3. Goal-Oriented
Help customers create sites with clear calls to action that drive conversions.
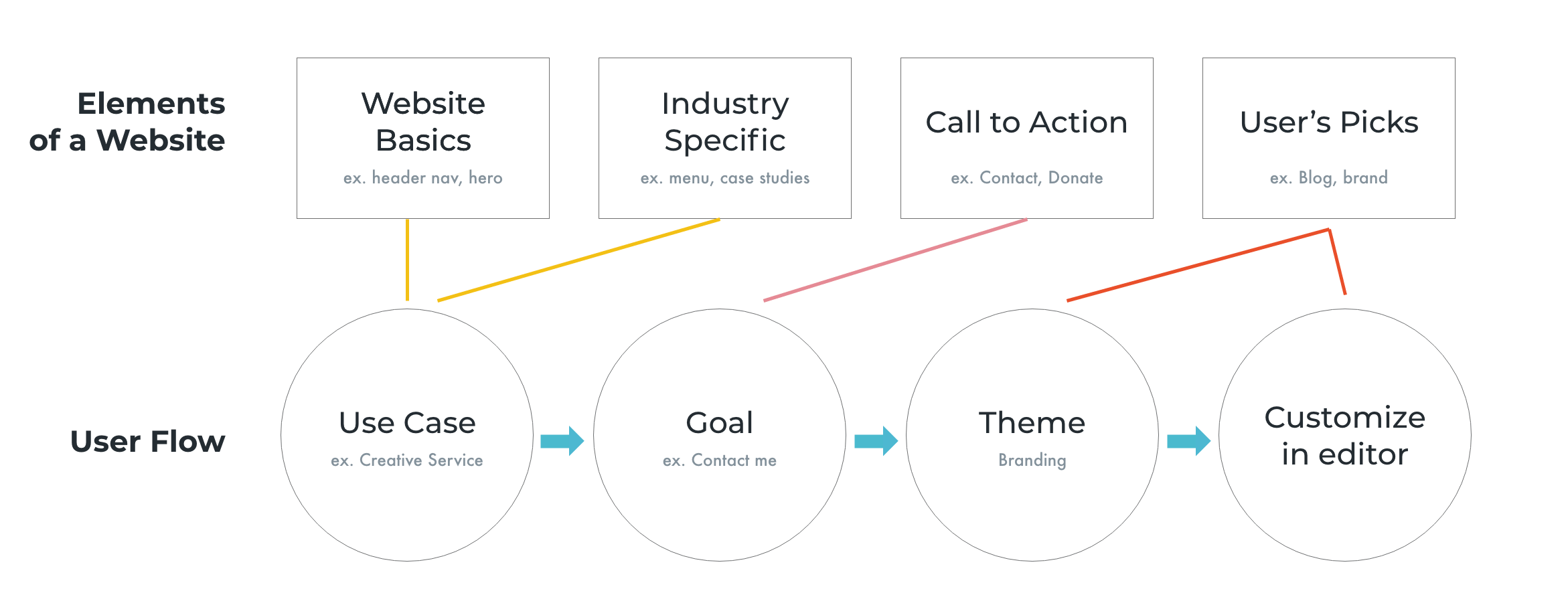
System Design
I looked at websites from a variety of industries to identify the key elements that make a website and how they vary based on the industry and goal of the site. I identified four types of elements: website basics (such as a navigation bar or hero), industry-specific (ex. restaurant menu), call to action (ex. buy now or donate), and user picks (ex. blog).
With that information I crafted a user flow for a wizard that would guide users to set up their site’s starting point based on their site type.

Design Iterations
Interaction Design & Usability Testing
The design went through several large and small iterations based on user feedback. In the first round of user research I tested the first two options shown below. Based on the feedback I received, I made a third iteration that included a preview of the site that updated based on the user’s answers.
Option 1: Search
In this version, users typed keywords related to their site topic. This didn’t do so well in the usability testing for two reasons: (1) users didn’t know what to type, (2) some typed really generic words that would have been hard to match to a type of site (ex. “media”). Building the list of words and matching them to templates would have also been a large undertaking for the team.
Option 2: Categories
This is the option that tested better – users liked that they were only asked one question at a time and could choose from a limited set of options. What they didn’t like was that they didn’t know what impact their choices would have on the site and in some cases were unsure between a couple of categories.
Option 3: Preview
To address the feedback I received that users were not sure why we were asking the questions and what impact they would have on the site, I added a preview of the page being built on the side with each question they answered. I built a quick wireframe-level prototype in Axure to get buy-in and confirm the feasibility of this idea with the engineering team. They loved the concept and I worked to finalize the design.

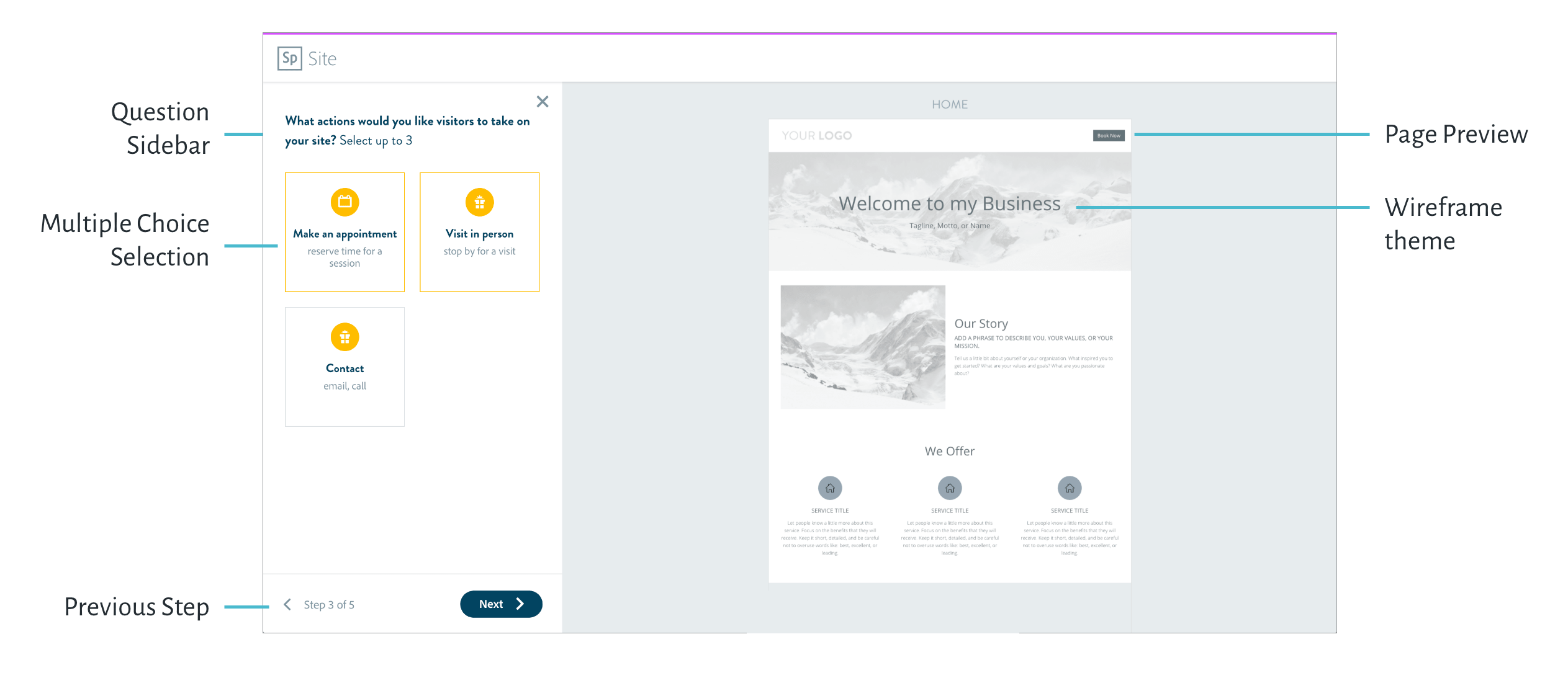
Visual Design
The final visual design provides a large preview of the pages being built. The page itself starts out looking as a wireframe to keep users focused on the content before the visuals.

Final Implementation
I worked with the engineers to build out the design. As product owner, I was responsible for keeping track of progress and making sure it was delivered on time.
Analytics Definition
I defined the key metrics to track to help us learn about customer behaviors and iterate quickly after the first release. I worked with an engineer to build in the infrastructure. The key questions I wanted to answer were the following:
- Dropoff rate: Are most people completing the flow or are there steps with a higher dropoff rate?
- Quality of the starting points: Based on the type of website, what sections are most commonly added and deleted in the editor? This would help us improve the starting points over time.
- Missing Categories: Were there use cases we were missing? Were many people requesting blogs? We added an “Other” answer with a textbox to capture this feedback.
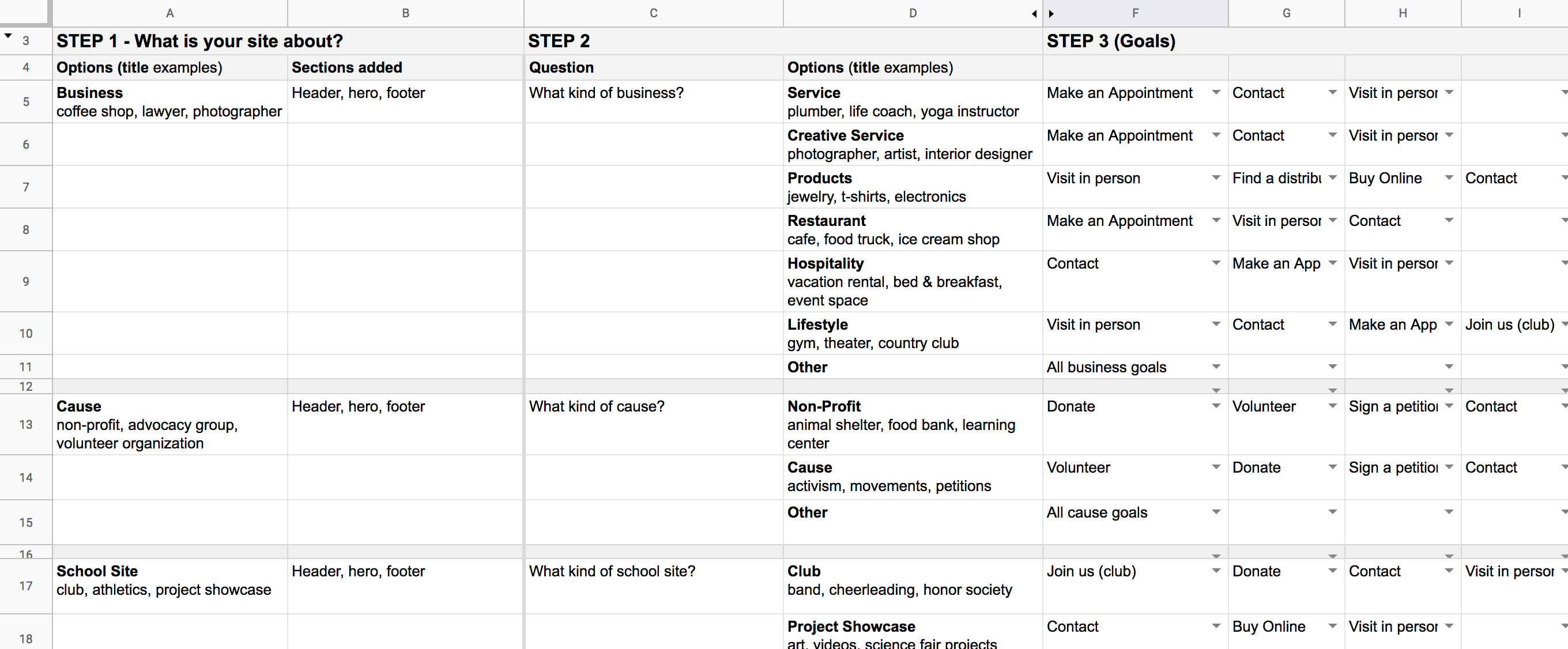
Use Case Management
I identified the use cases that we would be able to support based on the features we had and the types of customers we were targeting. To create the templates I also needed to specify for each question which sections would be added to the site. I kept track of all of this in a giant spreadsheet, and worked with our Engineering Manager to add new use cases and revise our categories.

Customer Feedback
“I really liked the process it was very straightforward, very easy to see how my actions were affecting change here on the site layout so I really liked that. The process was user friendly, very efficient, it was simplified so if you don’t have a lot of experience you have some guidance.”
– Usability Study Participant
“Overall I really liked the experience going through the steps. it is very easy and intuitive to use. I really loved like having options given and I love the generated website template – it makes it super easy to make what looks like a really freaking awesome website.”
– Usability Study Participant
Future Plan
As the product owner for this feature, I created a roadmap of improvements I would have liked to make, a few key items on the list were the following:
- Custom Imagery & Placeholder Content
Provide custom images and content for each of the starting points, perhaps pulling from the user’s existing site or social media account. - A/B Test Flow Variations
Try variations in questions and answers to optimize the flow. - Use Machine Learning for Starting Points/Templates
Leverage real Spark Sites based on their use case to improve the templates. - Pull content from customer’s existing site
One of the biggest hurdles in setting up a new site is adding all the content, if we could use content from an old site to intelligently populate the template it would save them a lot of time.